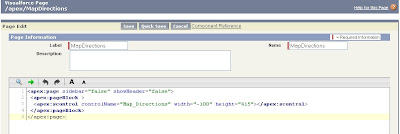
- Create a new VF page or go to your existing VF page editor
- Pick your S-Control API name and have it ready.
- Within the Page block or where you find suitable add an apex:scontrol tab as follows:

<apex:scontrol controlName="Map_Directions" width="-100" height="415"> </apex:scontrol>
Notice that your controlName should be your S-Control's API name and this something interesting I found out, if you wish your S-control to be aligned horizontally to 100% of the page's width then you need to set the "width" attribute to "-100" !
Later on I will show you, how can you luanch your VP Page with your S-Control on it from a detail button.
Happy coding!
Later on I will show you, how can you luanch your VP Page with your S-Control on it from a detail button.
Happy coding!
thanks... but my html table border is not visible in vf page
ReplyDeletethank for straight forward answers
ReplyDeleteHi..Sam
ReplyDeleteThanks for this amazing and usefull blog.Here,
I want to apply the same functionality of Google Map direction Using Visual-force. As you have done this using S-controls which are no more.