Using the page we want to add a detail button to Sales Force Account object called "Driving Direction" and once the Sales Rep click on this button can actually view the driving directions from his office to the client's (Account's) location.
Neat, ha?
So, this is how we go about and do this:
- Go to "Setup" page (link located on the top right corner of the page)
- Under the "App Setup" expand the "Customize" item
- Find Account object and expand it
- Click on "Buttons and Links"
- On the "Custom Links and Buttons" section click on "New"
- Enter Label, Name, Description and Select "Detail Page Button" as type
- Behavior="Display in new Window" and Content source="URL"
- Let's imagine that your VF page name is "MapDirections". Then enter the following code into content of the button:
/apex/MapDirections?to={!Account.BillingPostalCode},{!Account.BillingState},{!Account.BillingCountry}&from={!$User.PostalCode},{!$User.State},{!$User.Country}
The above text includes a combination of a URL text and a few tags which later on will be replaced with actual data.
Generally tags follow this format: {!field-name} . You can easily see what field types and field names are available to you using the two dropdown lists provided by Sales Force.
And with this we are done with creating the Detail button however we won't be able to see it on the Account's detail page before we add it into the Account's Layout.
In order to add the button to the Account's layout:
- Go to: Customize -> Accounts --> Page Layouts
- Edit any or all page layout on which the Custom Button should be visible
- Once you click on "Edit" layout button you can view the Account's layout page
- On the "Button Section" double click on "Detail Buttons"
- A new window opens up, look at the "Custom Buttons" section your button must be listed there.
- Add the button to the "Selected Buttons" list and click on.
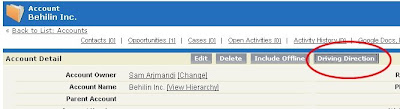
- Save the Layout and now you will be able to see your button as it is depicted below:

Hi Sam, I tried your example and I am getting error message: Page Map_Directions does not exist. Map_Directions is S-Controll name. I am using clone enviroment, could this be the reason?
ReplyDeleteMany Thanks
Jan
Hello,
ReplyDeletePost really useful!
How I can get all parameters
{!Account.BillingPostalCode},{!Account.BillingState},{!Account.BillingCountry}&from={!$User.PostalCode},{!$User.State},{!$User.Country}
in my visualpage?
Can you please give guideline?
Thanks